
Hướng dẫn tích hợp Facebook Chat vào website mà không cần dùng Plugin
Làm theo những chỉ dẫn dưới đây của tôi, các bạn có thể tích hợp Facebook Chat vào Website mà không cần phải sử dụng Plugin.
Facebook hiện đang là mạng xã hội phổ biến nhất Việt Nam với hơn 69 triệu người sử dụng. Điều này lý giải tại sao bất kể là doanh nghiệp, cửa hàng nhỏ hay cá nhân đều muốn kết nối với nền tảng Facebook để bán hàng.
Hiện nay, với nhu cầu Mua – Bán tăng cao. Người bán hàng luôn muốn tìm nhiều cách nhất để tiếp cận với người tiêu dùng của mình. Trong đó, có một tính năng không thể thiếu là Live Chat facebook.
Từ đó, có rất nhiều dịch vụ Live Chat rất chuyên nghiệp ra đời. Tuy nhiên, việc sử dụng Live Chat bằng Plugin gây nên nhiều rủi ro về vấn đề bảo mật website. Hoặc những sự cố về mã độc malware, cũng như làm tốn tài nguyên website của bạn hơn…
Vậy nên, hôm nay Mắt Bão xin gửi đến quý khách bài viết “Hướng dẫn tích hợp facebook Chat vào WordPress” vừa xịn xò, vừa chính chủ của facebook, lại dễ dàng cài đặt mà không cần phải dùng đến Plugin. Đầu tiên, chúng ta cần điểm lại mốt số ưu và nhược điểm của Javascripts này nhé:
Các bước đơn giản để tích hợp Facebook Chat vào Website
Trước khi tích hợp Facebook Chat vào Website, bạn cần đảm bảo mình đã có sẵn Facebook Page với quyền quản trị để thực hiện việc thiết lập các thông số. Hoặc nếu chưa có, bạn có thể tự tạo một cái cho riêng mình.. Khi đã xong, hãy tiến hành cài đặt Facebook Chat theo hướng dẫn dưới đây

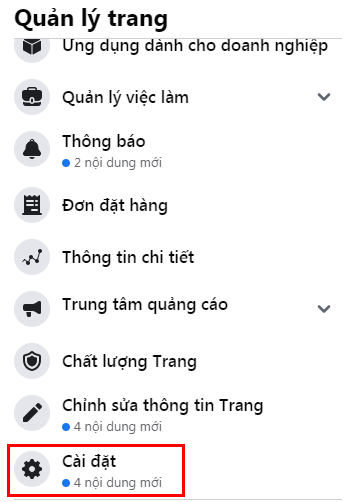
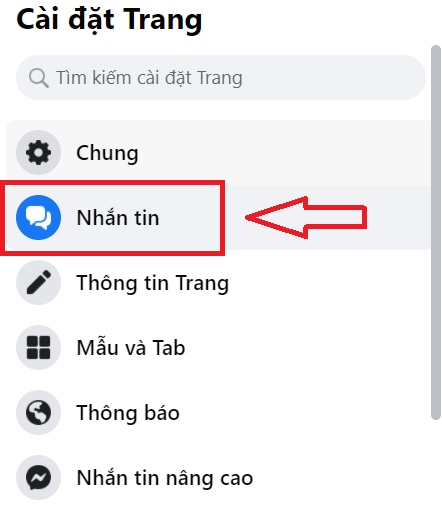
Tiếp theo, bạn vào mục “Nhắn tin”

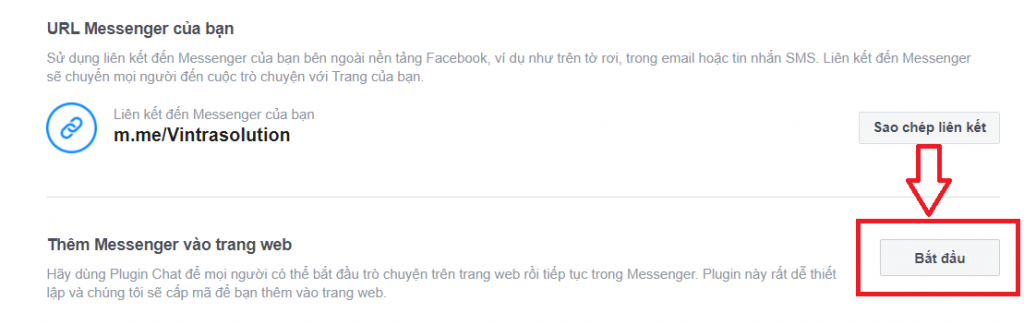
Sau đó, di chuyển đến phần “Thêm Messenger vào trang Web” và nhấn “Bắt đầu”:

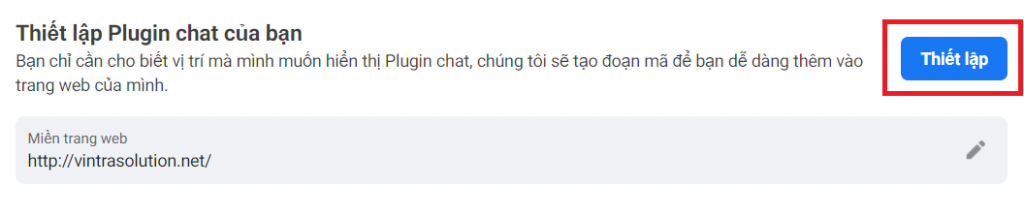
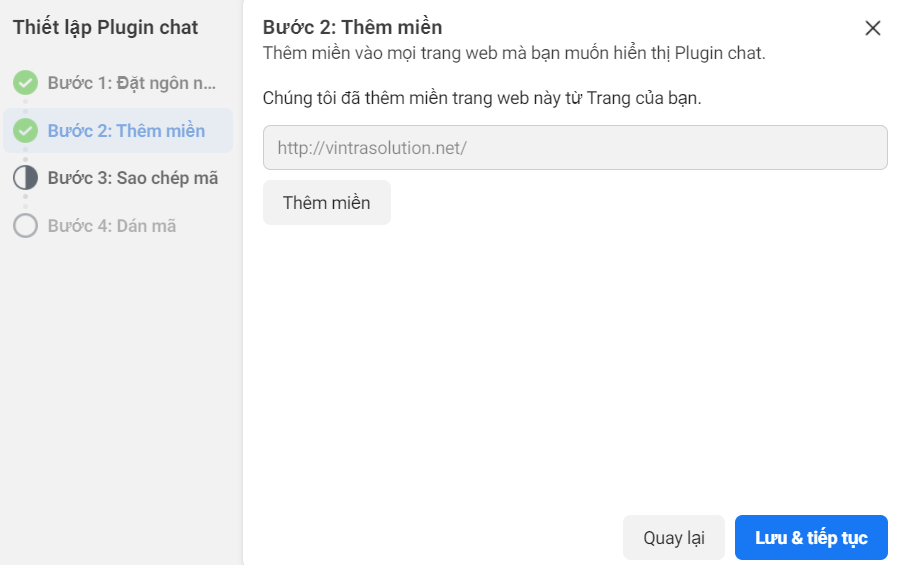
Tại đây, nhập domain website của bạn và click vào Thiết Lập :

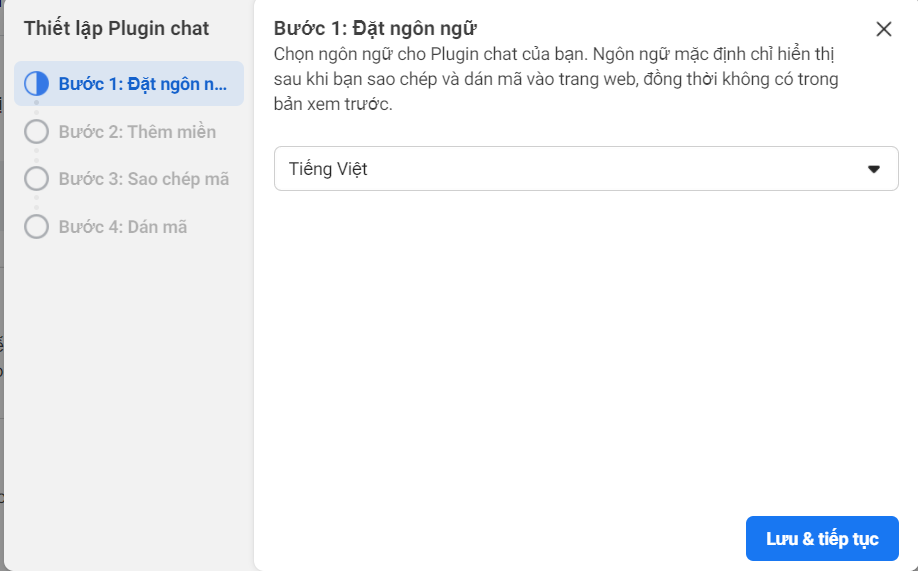
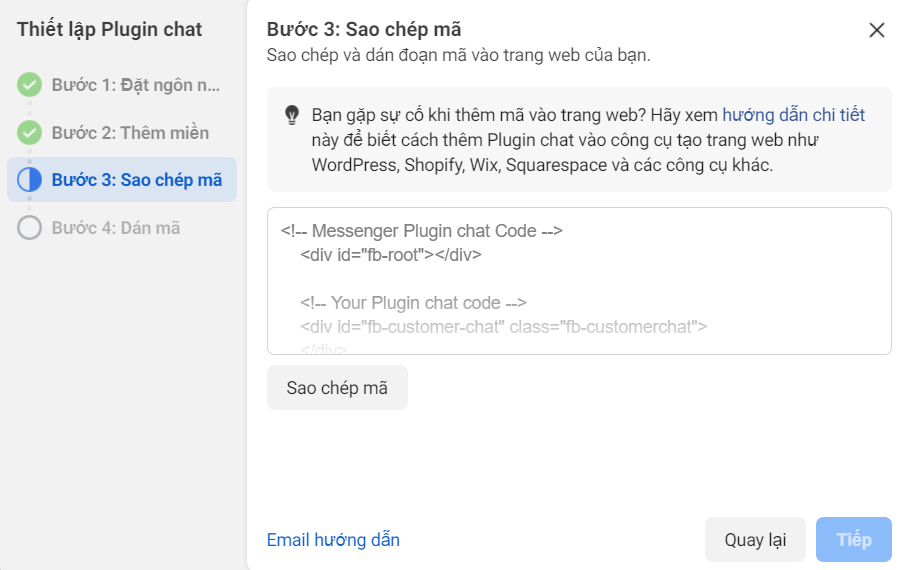
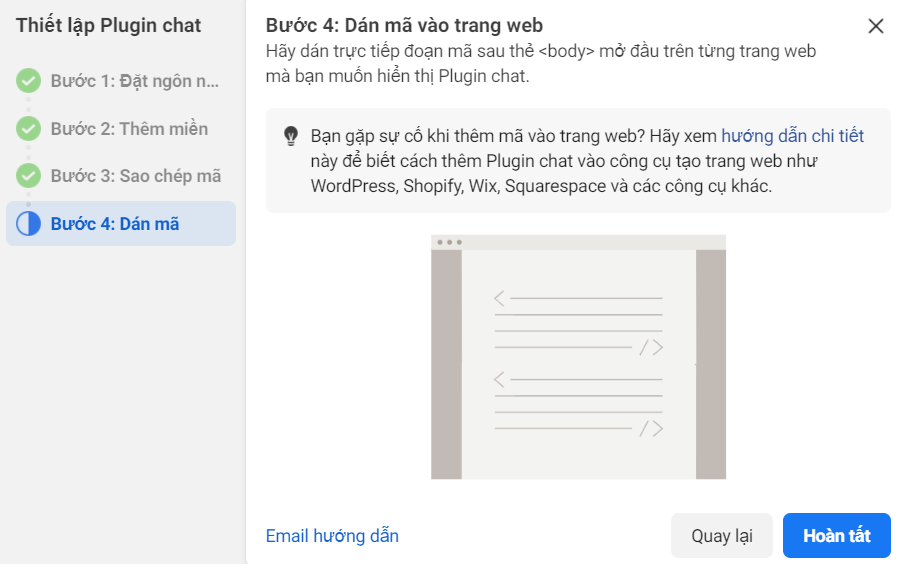
Tiếp Tục, bạn làm theo các bước của Facebook để thiết lập Plugin như sau :




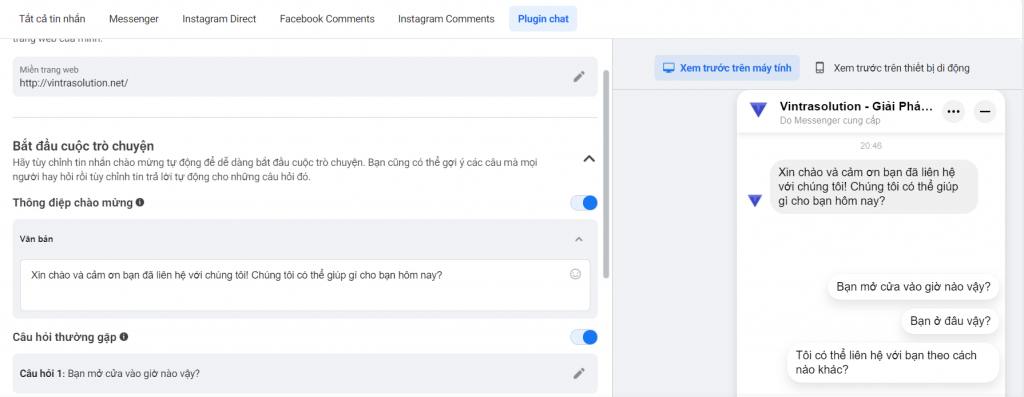
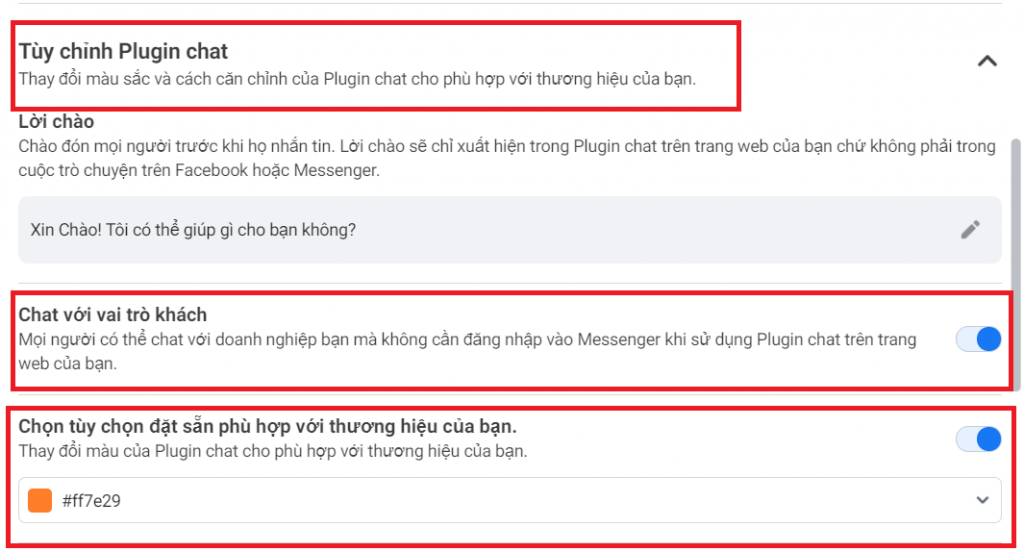
Tiếp theo bạn có thể thiết lập lời chào mặc định, khi người dùng truy cập vào web như sau:

Kế tiếp, bạn thiết lập hiển thị cho khung chat Facebook sẽ hiển thị trên website, ở phần Tùy chỉnh Plugin chat:

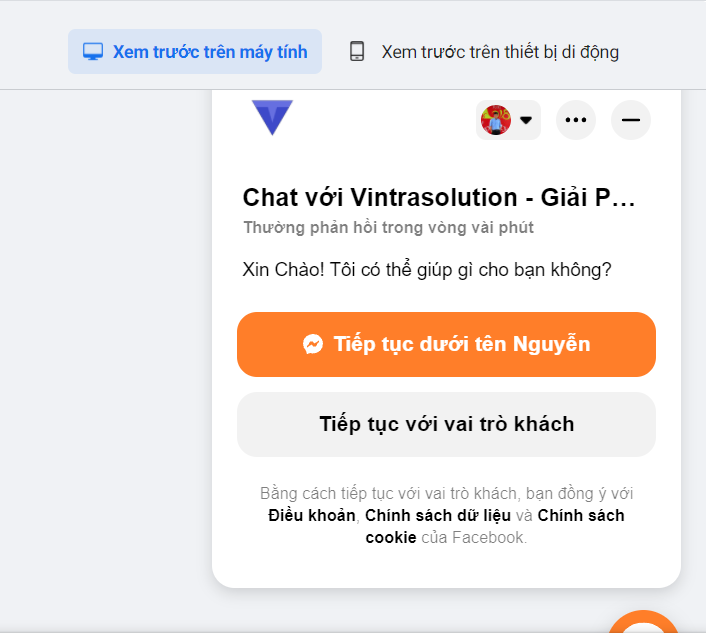
Bạn có thể xem trước khung Chat Facebook của mình ở 2 chế độ, Desktop và Mobile trước khi xuất bản :

Đến bước cuối cùng của phần cài đặt Chat, bạn cần thực hiện các công việc sau:
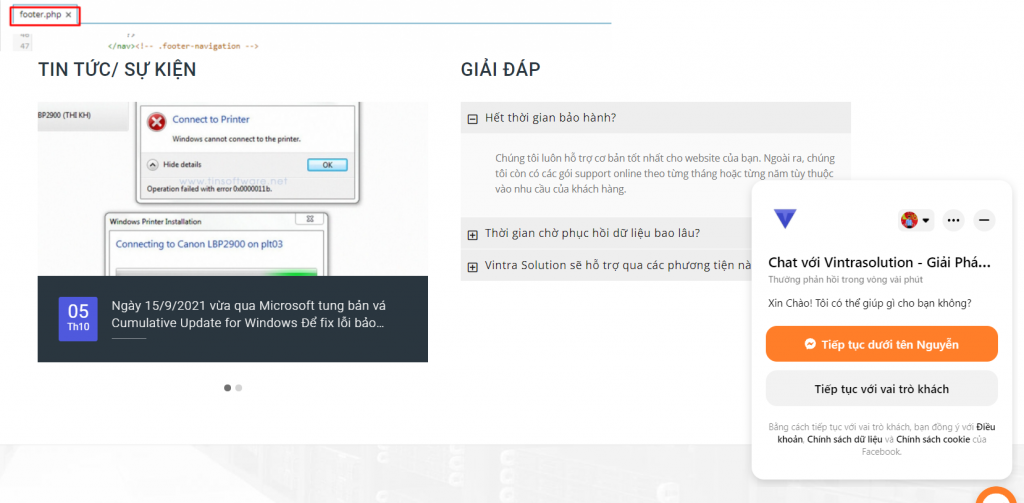
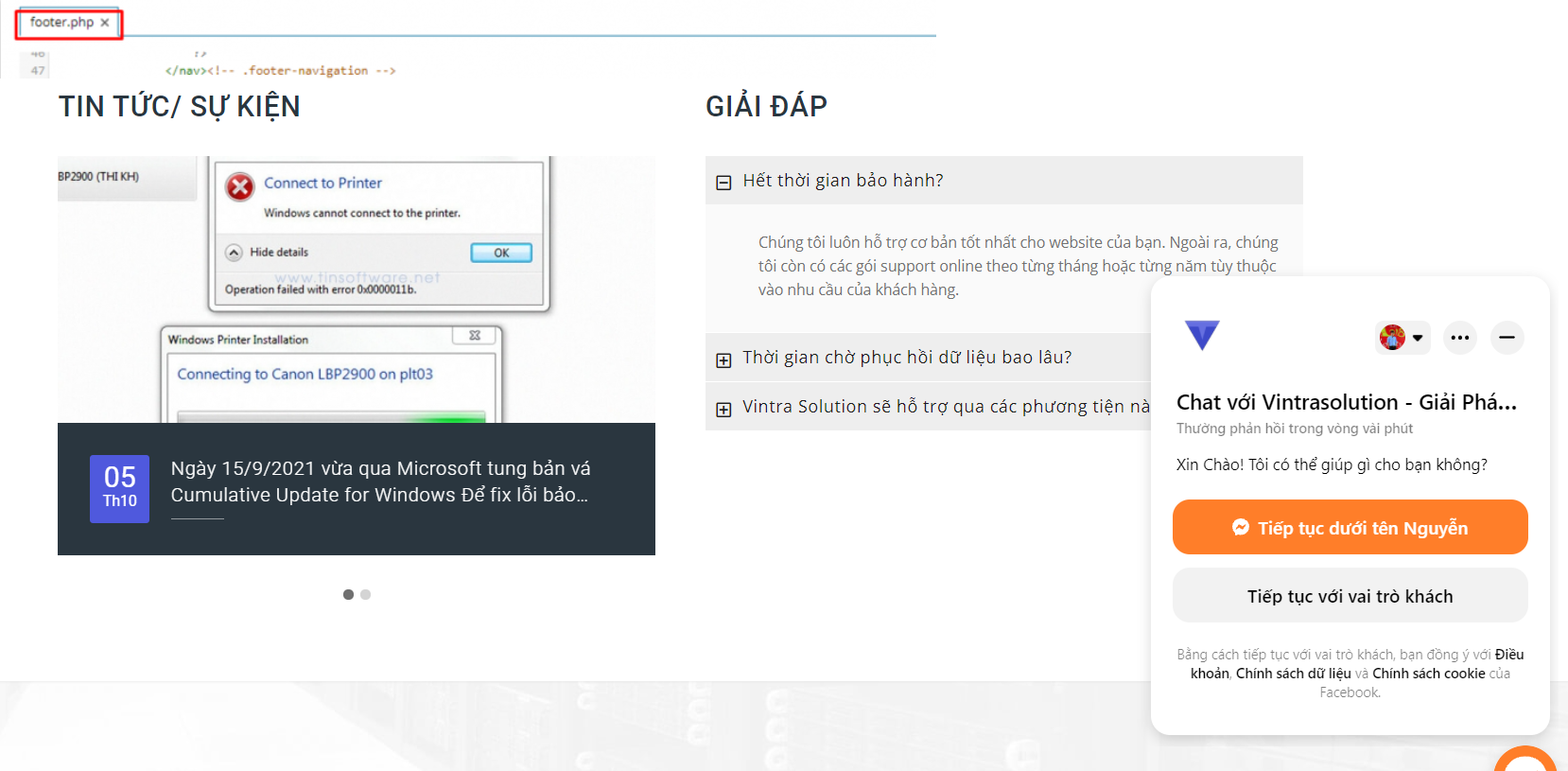
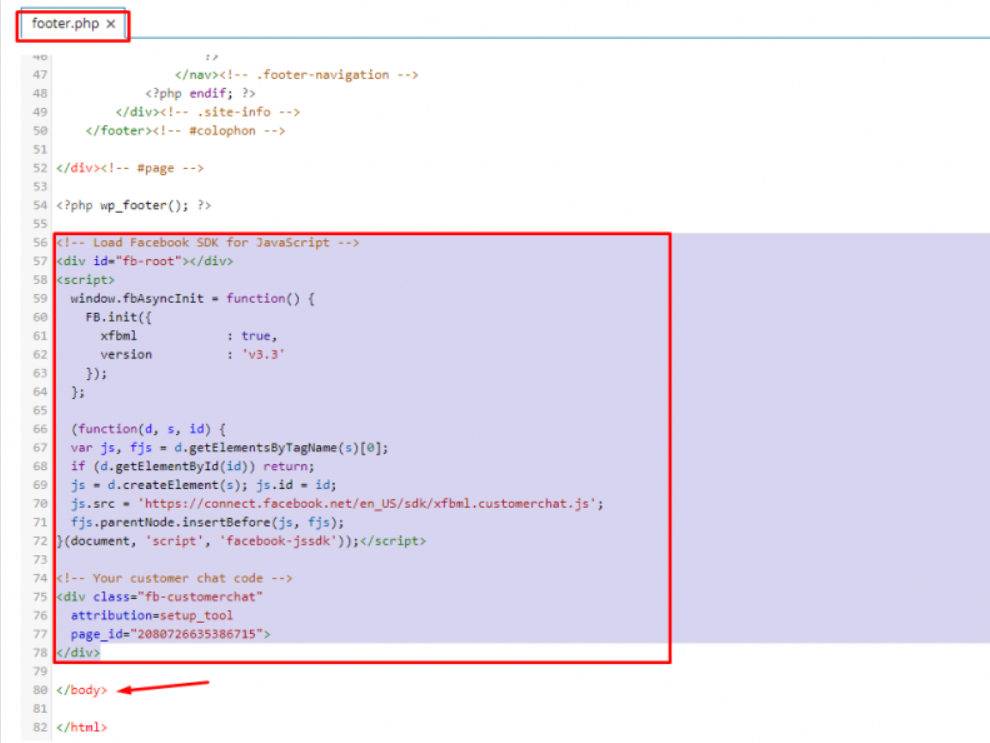
- Copy toàn bộ đoạn mã Script và chèn vào trong cặp thẻ Footer của giao diện Website.
Cho một số bạn chưa biết, đây là cách chèn mã Script Chat Facebook vào Website: Với mã nguồn WordPress, các bạn có thể chèn chúng vào bên trên thẻ đóng </body> của File footer.php nằm trong thư mục Theme như dưới đây.

Và bây giờ, chúng ta cùng tận hưởng thành quả nào ^^!